iOS Design Inconsistencies Across Apple's Apps

This has been bugging me for a while — definitely since iOS 11 was unveiled last June and probably before then. I have no clue what Apple’s strategy is with their iOS app icon sets, other than to resign myself to the truth that there isn’t one. For simplicity, I’m focusing on just the share icon in this post (what Apple formally calls the ‘action’ button) but these criticisms apply much more widely.
iOS 7 infamously introduced 1px line icons for toolbars with geometric, boxy, shapes. Like all of iOS 7, this was a controversial shift from what came before it, but Apple did apply it consistently. Every bar icon in every app was transmogrified into this house style. The share button was simplified to a square with an arrow pointing out of it; this remains the system default today. Regardless of what you thought about the sterilisation, the pixel strokes complemented the restrained shadows and super-thin font choices of the original iOS 7 design.
Community response to this radical redesign was very split; I recall hating most of it. It didn’t seem like Apple was dead set on it either. Over time, Apple retracted some of these things. The font became less whisper-thin, popovers and other logical layers incorporated real drop shadows. The synergies with the icon set began to disappear.
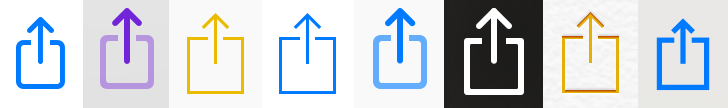
There was divergence from the beginning with the Notes and Reminders apps, which inexplicably retained paper background textures. To further the realism, a letterpress effect was applied to the bar icons. You can see the normal share icon above third from the left, and the Notes version with inner shadows at the end-but-one position in the row.
Then, in iOS 9, Apple began to re-introduce pill buttons to iOS — buttons with background platters to indicate you can press them down — as well as bolder fonts in some new apps like Maps and News. They also emboldened some of the icons to match; you can see the Maps share button glyph on the far right of the collage. Apple made a whole new typeface, San Francisco, and it became the global system font. Weirdly, most icons and glyph were not changed at all despite a premise of iOS 7 being that the icons were supposedly symbiotically decided to match the typography.
iOS 10 added the Home app. It adopted what appeared to be the modern app appearance; bolder fonts aplenty and bubbly accessory tiles replete with filled, rounded, icons. In the toolbar, the ‘add’ and list symbols use thicker line weights. Still, most of the default suite of apps didn’t change.
iOS 11 pushed this further with several apps getting new tab-bar icons in the rounded style. Yet, other icons were not emboldened even with the same app. The Photos app has bubbly tab bar glyphs now, but if you tap into an image all those action icons are the same as what was present in iOS 7.
So, maybe the pattern is tab bar icons are rounded, but toolbar icons should stay as geometric line representations? The dramatic overhaul of the Podcasts and App Store in iOS 11 disagree. They have modern tab bar icons and modern glyphs. In fact, they have share icons that are not just curved shapes, but also two-tone. The arrow is opaque blue whilst the box is a lighter, desaturated, colour. See this in position 2 and 5. These are the only apps to have this variation of icon style currently.
Incredibly, that’s not the end of the story. iBooks in iOS 11 upgraded all of its toolbar icons to be bolded and rounded. This results in the first share icon in the row, which is my personal favourite. It’s bringing the essence of iOS 7 into a more sane balance of simplicity and elegance. It creates an icon that is more inviting, friendlier and visually more pleasing.
You may be wondering what the white-on-black icon is. That’s the share icon from Clips, from the 2.0 version released post iOS 11’s debut. It brings yet another genetic mutation into the mix; bold and round, but not as round as the other round iOS 11 icons. This might be my second favourite of the bunch; it’s also the one that reminds me the most of the iOS 6 era. I’m ignoring the differences in colour palette for all of these comparisons of course, it’s perfectly acceptable for each app’s tint and theme to influence the icon’s appearance.
My gripe is there is no consistency, no structure or logic to this. Apps introduced later sometimes use rounded icons, sometimes not, sometimes create all-new custom glyphs of their own. Incredulously, you could open flagship apps like Messages, Mail and Safari and have no idea Apple was even playing with bold icons as a conceptual change. These apps adopted the iOS 11 large bold navigation bar title formats, but their icons and glyphs have stagnated for more than four years at this point.
All the icons I’ve showed you here are from Apple’s built-in default apps. I expect them to set the standard for the iOS design language … but the reality is far from a perfect point. It’s scattershot, it’s a mess of competing visions. I couldn’t say what Apple’s human interface team wants the share icon to look like, let alone the structure and experience of iOS apps as a whole. Everything is in disarray.